Cara Membuat Label Cloud Keren dan Warna-Warni - Label widget pada Blogger secara default ada 2 pilihan yaitu List dan Cloud. Widget Label Cloud yang akan kita bahas kali ini. Dengan sedikit tambahan kode CSS widget label type cloud ini bisa dipercantik tampilanya pada blog kita. Ada pilihan 2 Style Label Cloud Blogger, Anda bisa memberi sentuhan baru dan agar lebih menarik tampilan widget label pada blog Anda.
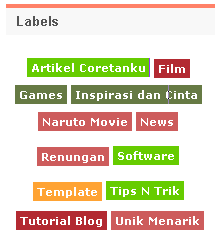
Nah Untuk membuat dan modifikasi tampilan Label Cloud Blogger seperti pada contoh gambar diatas, Anda hanya perlu menambah kode CSS pada template. Dibawah ini saya bagikan juga kode CSS berikut tutorial cara pemasanganya pada template blogger, kode terebut dapat disesuaikan dengan beberapa kiat untuk membuat desain label lebih menarik.Nah jika anda ingin menambah widget label cloud ini pada blog anda,silahkan ikuti caranya dibawah ini. . .
Cara pasang widget label cloud pada blogger
Langkah Pertama
Lihat gambar dibawah untuk lebih jelasnya
Langkah Kedua
1. Masuk Blogger Dasboard > Template > Edit HTML > Lanjutkan
2. Backup template anda,untuk berjaga-jaga seandainya terjadi kesalahan
3. Tekan Control + F > cari kode ]]></b:skin>
4. Copy kode CSS dibawah iniNah Untuk membuat dan modifikasi tampilan Label Cloud Blogger seperti pada contoh gambar diatas, Anda hanya perlu menambah kode CSS pada template. Dibawah ini saya bagikan juga kode CSS berikut tutorial cara pemasanganya pada template blogger, kode terebut dapat disesuaikan dengan beberapa kiat untuk membuat desain label lebih menarik.Nah jika anda ingin menambah widget label cloud ini pada blog anda,silahkan ikuti caranya dibawah ini. . .
Cara pasang widget label cloud pada blogger
Langkah Pertama
- Masuk Blogger Dasboard > Tata Letak > Klik Tambah Gadget > pilih Label
- Setting widget Blogger Label > pilih Tampilkan Cloud
- Untuk pilihan "Sortir" dan "tampilkan semua" atau label yang dipilih terserah Anda
Lihat gambar dibawah untuk lebih jelasnya
Langkah Kedua
1. Masuk Blogger Dasboard > Template > Edit HTML > Lanjutkan
2. Backup template anda,untuk berjaga-jaga seandainya terjadi kesalahan
3. Tekan Control + F > cari kode ]]></b:skin>
5. Pastekan / letakkan kodenya tepat DIATAS tag ]]></b:skin>
6. Save Template
Refresing homepage/blog dan lihatlah hasil tampilan label cloud blogger dengan new style di Blog Anda.Anda juga bisa memodif atau mengedit kode CSS diatas, terutama kode-kode warna/color background, color font, size,hover color dan lainnya yang bisa diganti dengan selera Anda.
Bagaimana apakah artikel ini bisa membantu anda? jika iya silahkan tinggalkan komentar manis anda disini.. terima kasih


0 Response to "Cara Membuat Label Keren dan Warna-Warni"
Posting Komentar